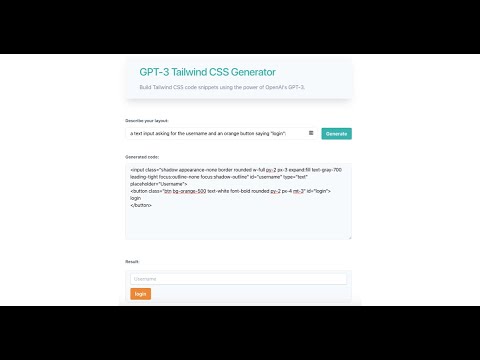
Build Tailwind CSS code snippets using the power of OpenAI's GPT-3: http://gtp-tailwind.com
Video presentation (link to youtube video):
Tailwind CSS is a highly customizable, low-level CSS framework that gives you all of the building blocks you need to build bespoke designs without any annoying opinionated styles you have to fight to override.
GPT-3 (Generative Pretrained Transformer 3) is an unsupervised Transformer language model and the successor to GPT-2 containing over 175 billion parameters. According to the OpenAI team, GPT-3 succeeds at certain "meta-learning" tasks and it can generalize the purpose of a single input-output pair.
GPT Tailwind CSS is a OpenAI powered code generator created by Themesberg. It aims to provide assistance, save time and effort building user interfaces with the popular utility first based CSS Framework created by Adam Wathan.
The GPT-3 Tailwind CSS Code Generator works by using OpenAI's API and by feeding it multiple examples of code usage in order to train it to give better and more accurate results based on the given prompt.
Although the accuracy of GPT-3 and this generator is far from being perfect, we are continuously working on improving the results it brings. This project is a work in progress and we expect for the quality of the generated code to increase in time.
This is an experimental project and although we have many ideas to make it better and offer more features, this will take time. This project is part of a larger series of gpt-*.com websites.
Access to the generator and dashboard will be given in batches of 10-50-100 users as the generator is being developed. Properly describing what you want to build with the generator may increase your chances of getting access earlier than others. Sign up here: http://gpt-tailwind.com/.
GPT-3 Tailwind CSS Code Generator is developed and maintained by Themesberg.