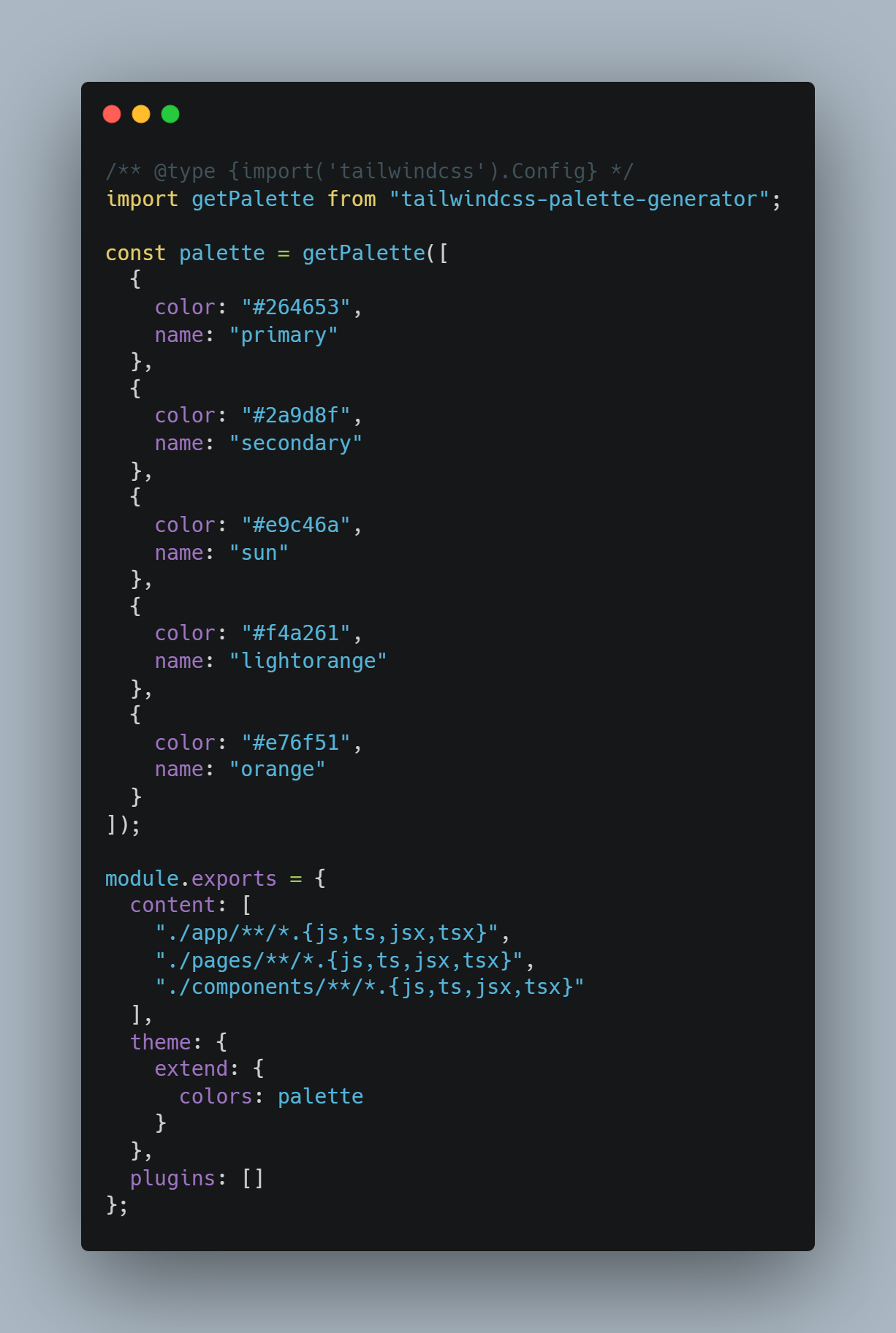
/** @type {import('tailwindcss').Config} */
import getPalette from "tailwindcss-palette-generator";
const palette = getPalette([
{
color: "#264653",
name: "primary"
},
{
color: "#2a9d8f",
name: "secondary"
},
{
color: "#e9c46a",
name: "sun"
},
{
color: "#f4a261",
name: "lightorange"
},
{
color: "#e76f51",
name: "orange"
}
]);
module.exports = {
content: [
"./app/**/*.{js,ts,jsx,tsx}",
"./pages/**/*.{js,ts,jsx,tsx}",
"./components/**/*.{js,ts,jsx,tsx}"
],
theme: {
extend: {
colors: palette
}
},
plugins: []
};pnpm
pnpm add -D tailwindcss-palette-generator@latest
yarn
yarn add --dev tailwindcss-palette-generator@latest
npm
npm i --save-dev tailwindcss-palette-generator@latest
import getPalette from "tailwindcss-palette-generator";const palette = getPalette(params);- "color" : Main color of your palette. [*Required] (String)
- "name" : The name of your palette. [*Required] (String)
- "shade" : What time do you want the main shades of your palette to start and end at. [Optional] (Number)
- "shades" : Shade layers of your palette. [Optional] (Array)
- If you add this you should add main shade as well. "shade:"
- Must be of type array.
- May consist of at least 3 elements.
If you want to create multiple palettes. You must enter the properties of the palette in array type.
Example:
const palette = getPalette([
{
color: "rgb(255, 189, 0)", // required
name: "primary", // required
shade: 400
},
{
color: "rgba(255, 189, 0, 1)", // required
name: "secondary", // required
shade: 500
},
{
color: "hsl(44, 100%, 50%)", // required
name: "tertiary", // required
shade: 600
},
{
color: "#FFBD00", // required
name: "quaternary", // required
shade: 300, // you will set shades is mandatory
shades: [100, 200, 300, 400, 500]
}
]);Example:
const objectPalette = getPalette({
color: "#FFBD00", // required
name: "primary", // required
shade: 300, // you will set shaders is mandatory
shades: [100, 200, 300, 400, 500]
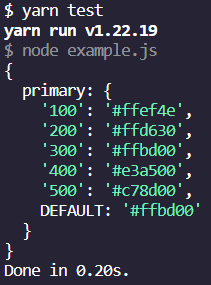
});Output:
If you don't want to deal with parameters and you only have one color, you can create a palette by sending the string color as a parameter.
Example:
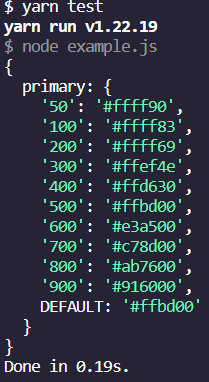
const stringPalette = getPalette("#FFBD00");Output: