✧
Report Bug ✧
Getting Started ✧
Installing ✧
Author ✧
It's a Full Stack Social Media web application .It allows users to create accounts, Post Photos interact with other users through likes and comments, and follow other users. Through this project, I gained hands-on experience in full-stack web development, RESTful APIs, user authentication, and cloud-based deployment.
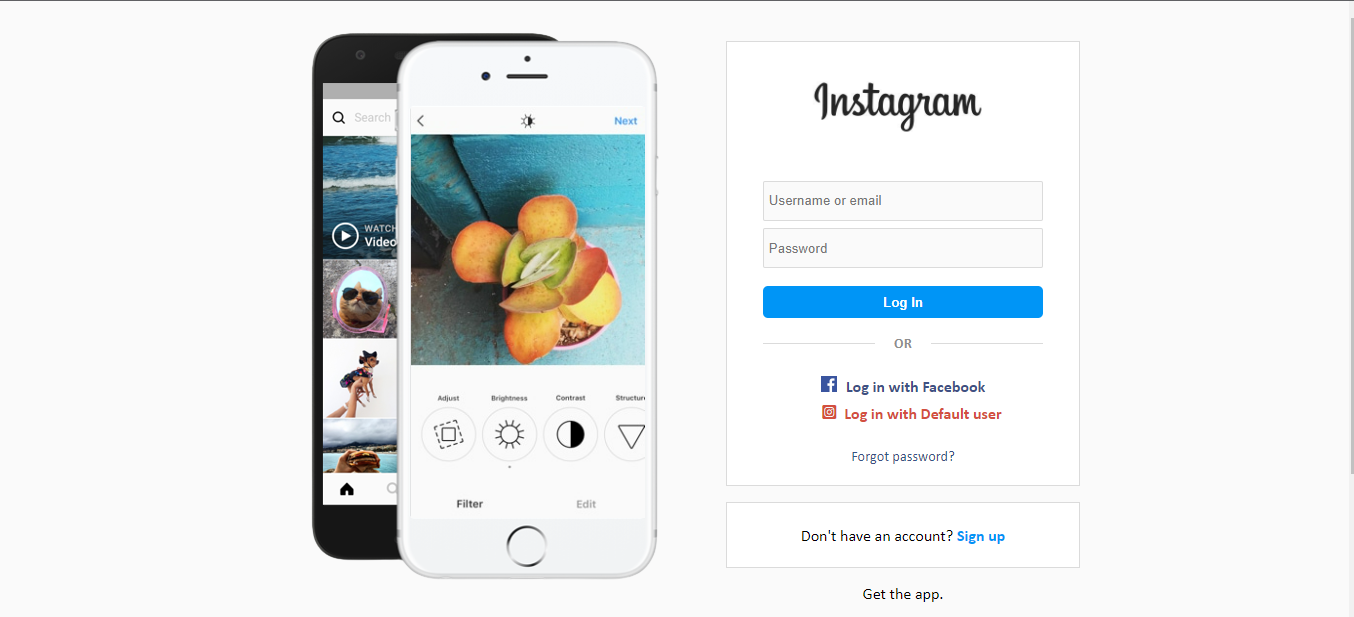
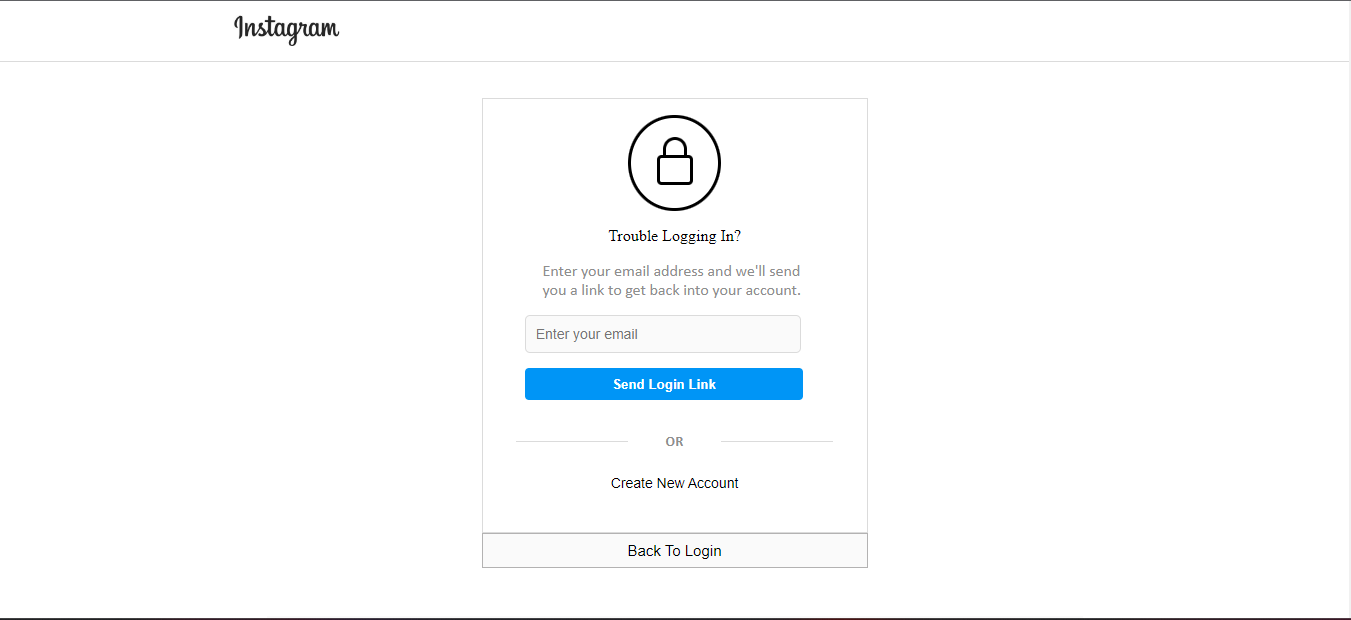
- Login / Forgot Password page
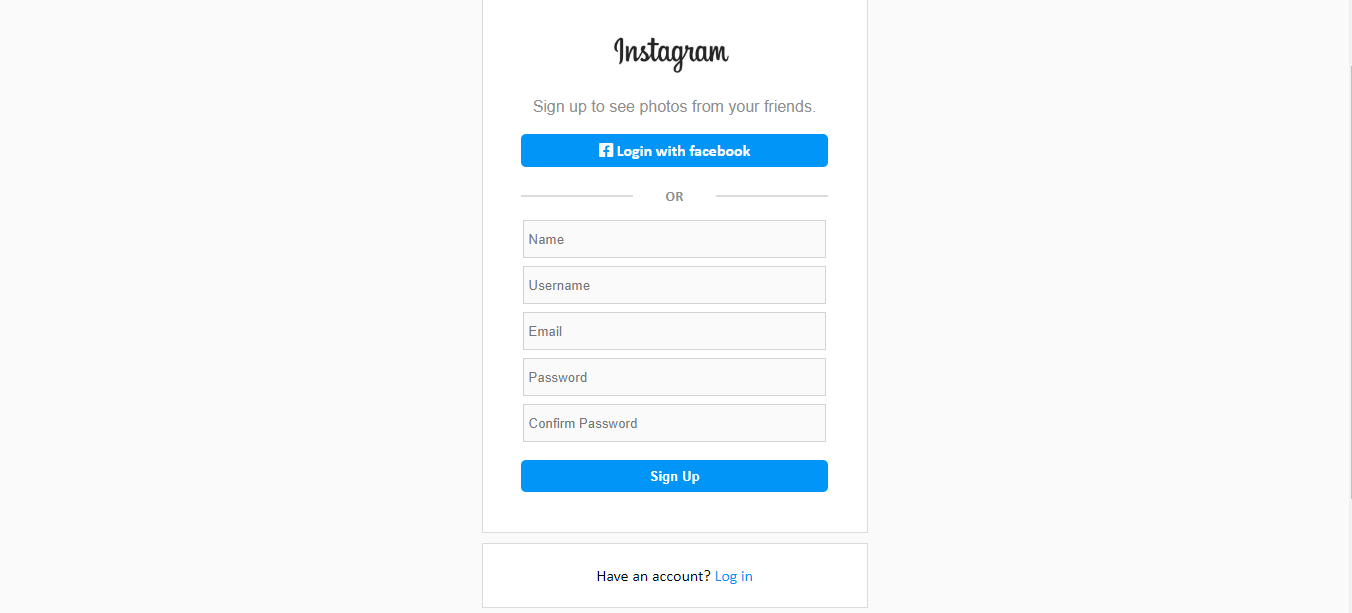
- Signup / Email Verification page
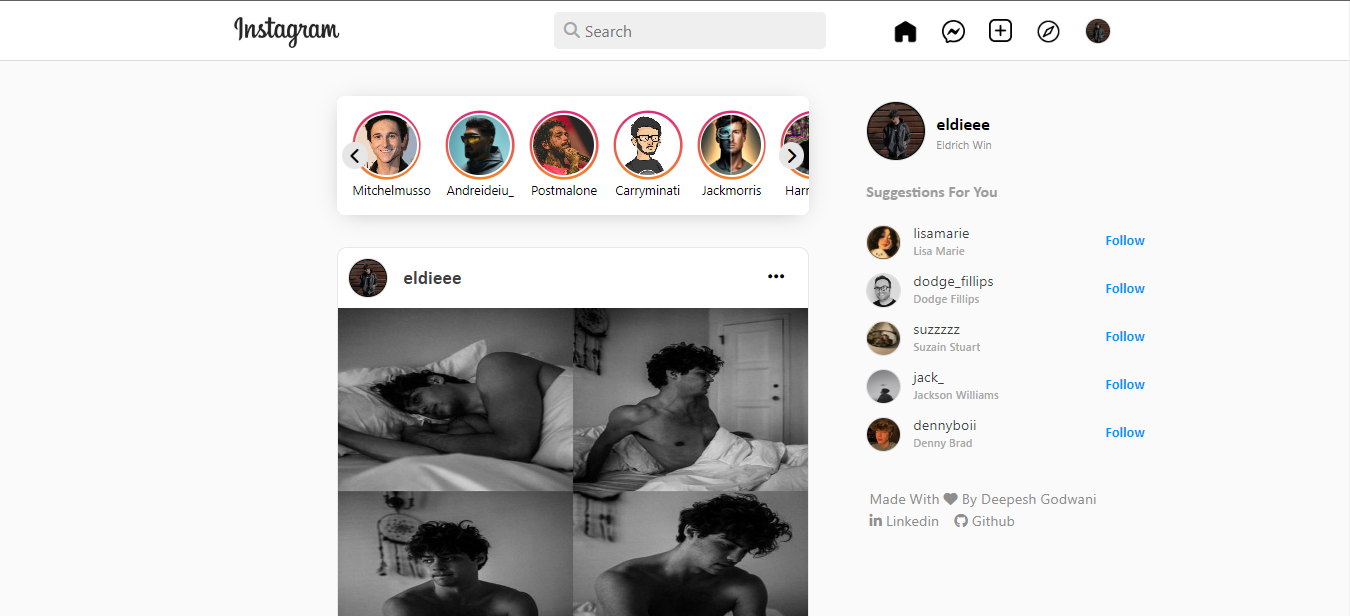
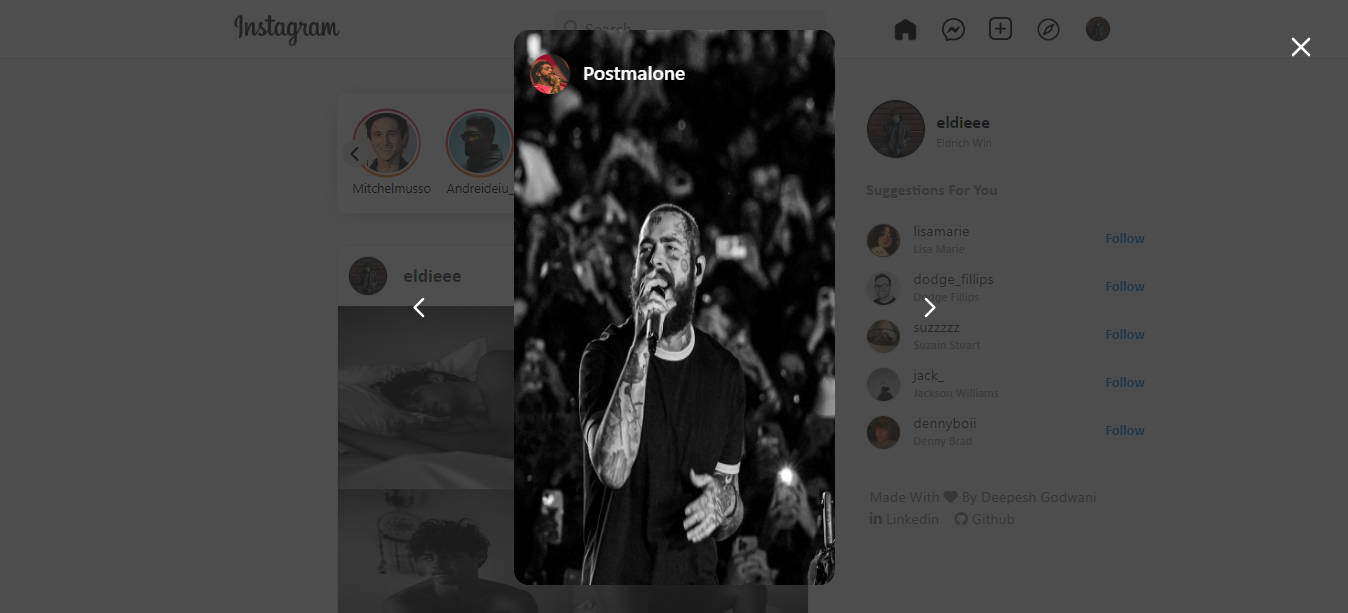
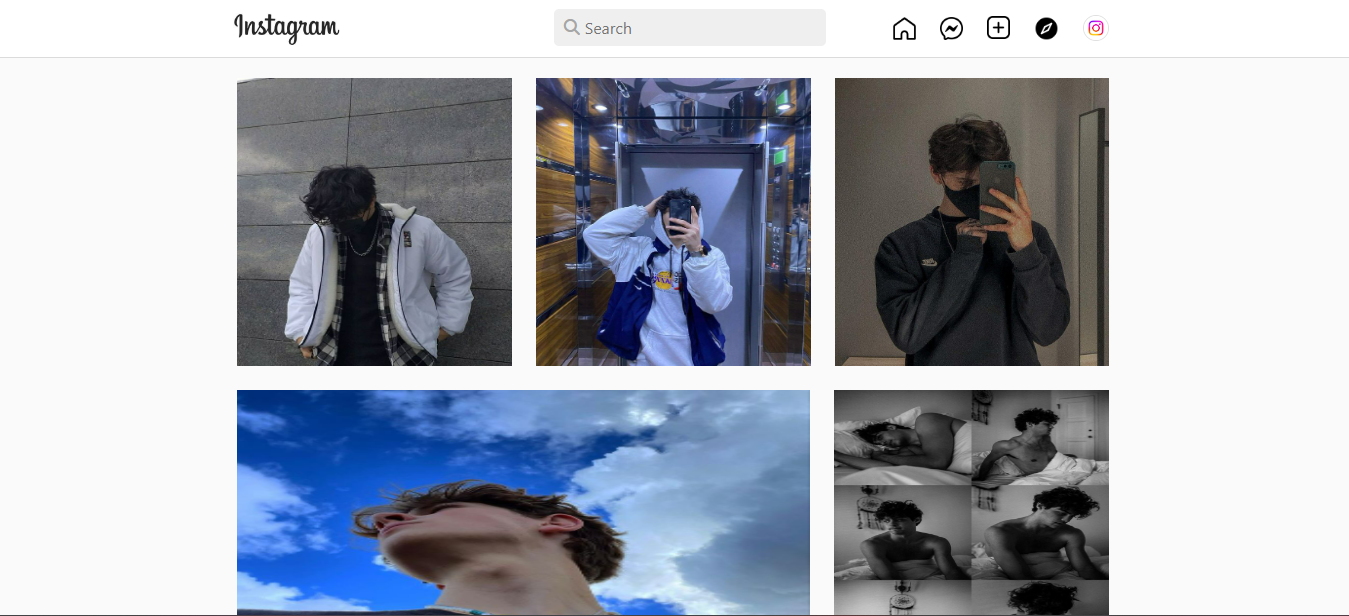
- Home (Feed) Page
- Chatting Page
- Explore Page
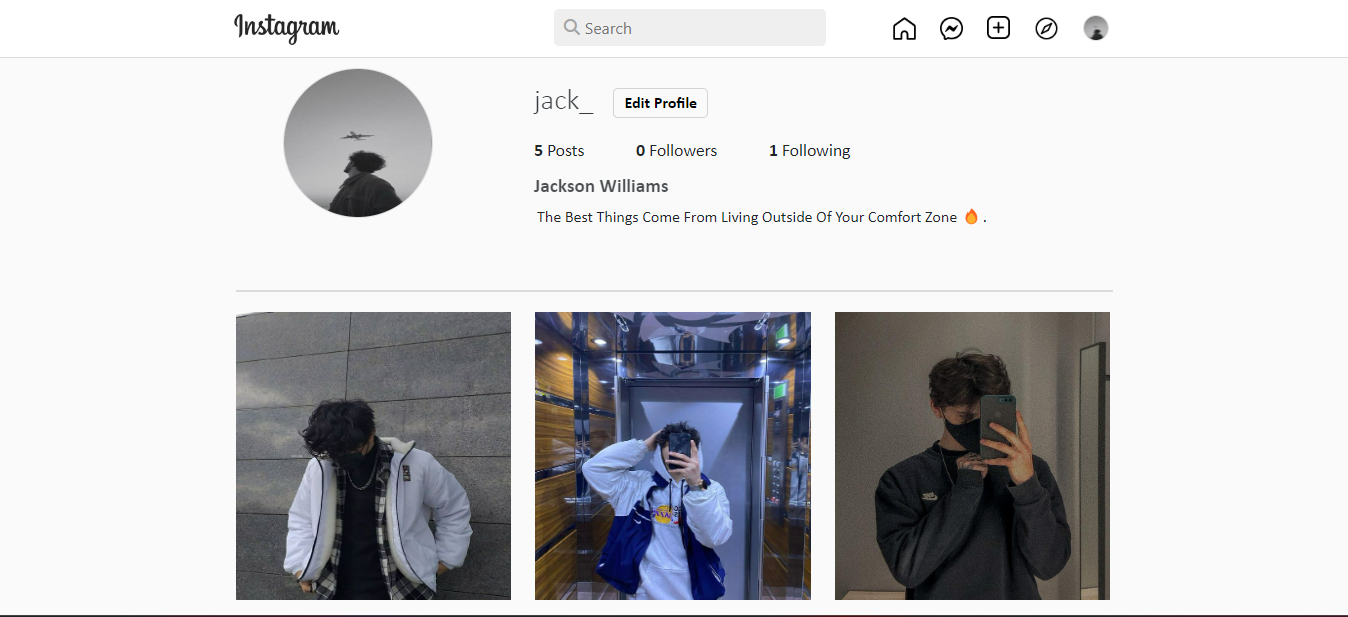
- Profile View Page
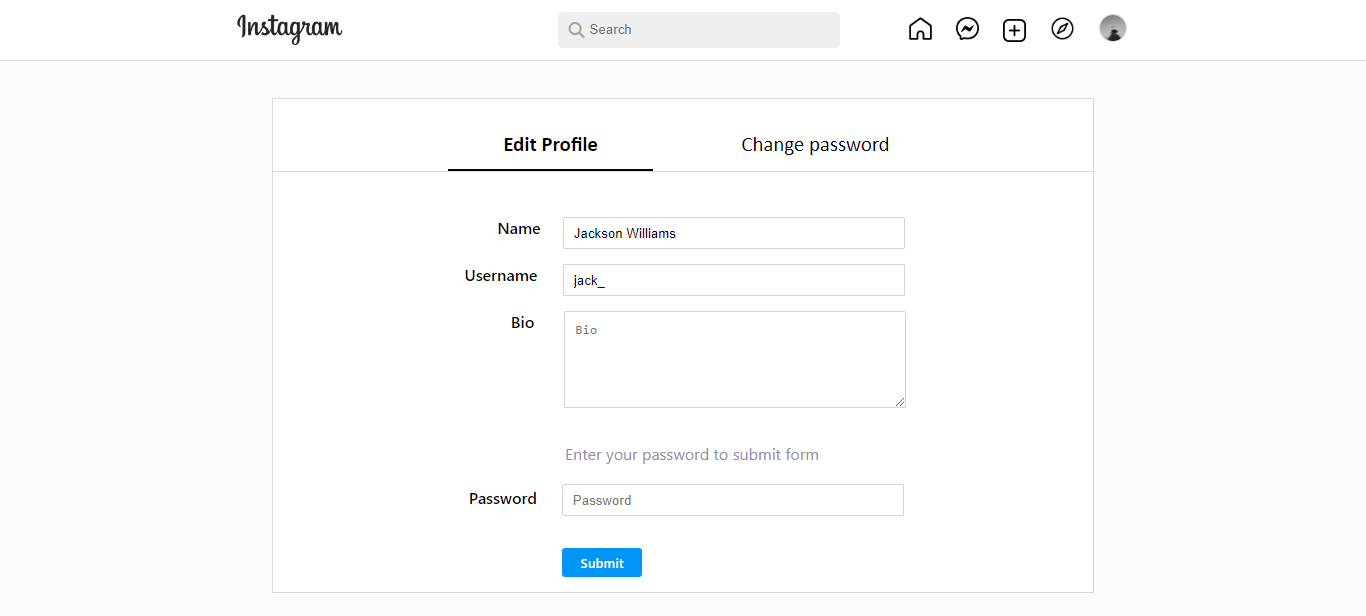
- Edit Profile / Change Password Page
- Log in / Sign up user authentication (passport-local).
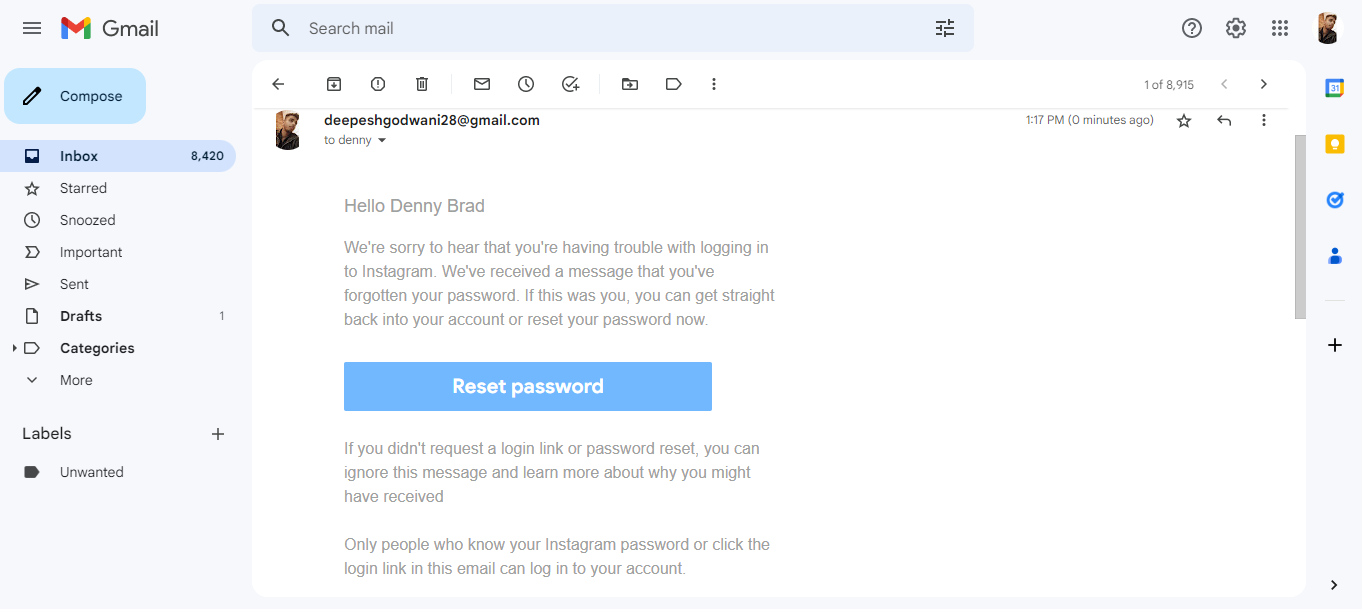
- Email verification / Forgot password (Nodemailer).
- Login with Facebook (passport-facebook).
- Follow / Unfollow other user
- Real-time search of user-profiles
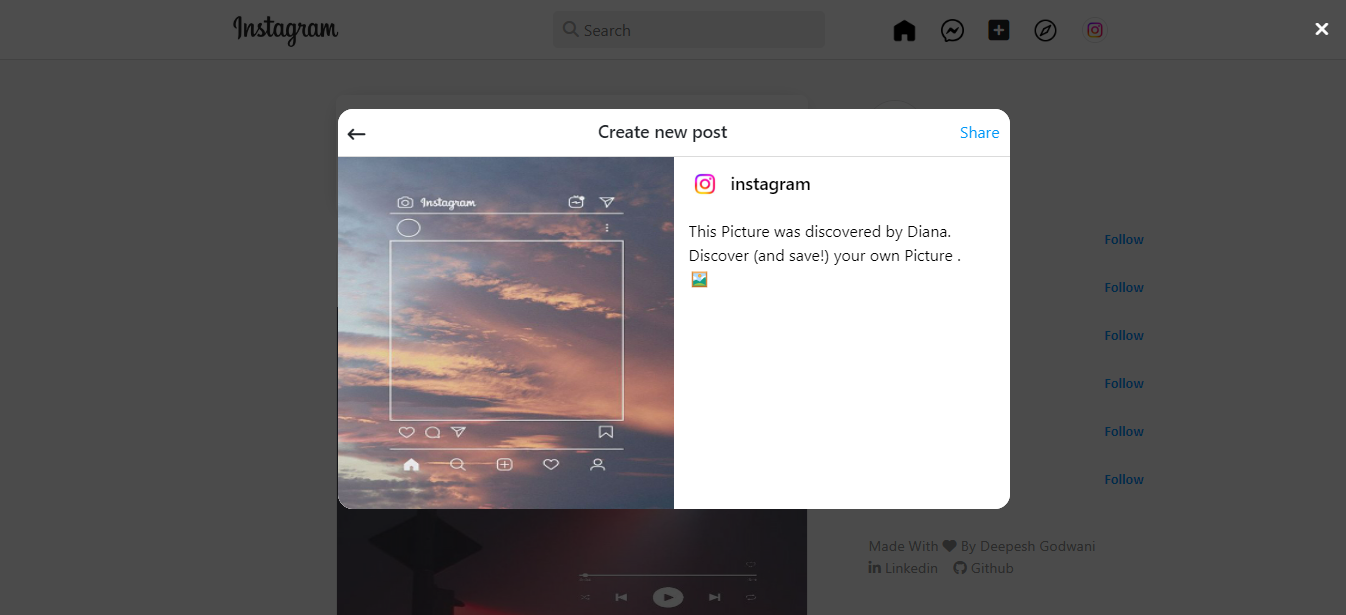
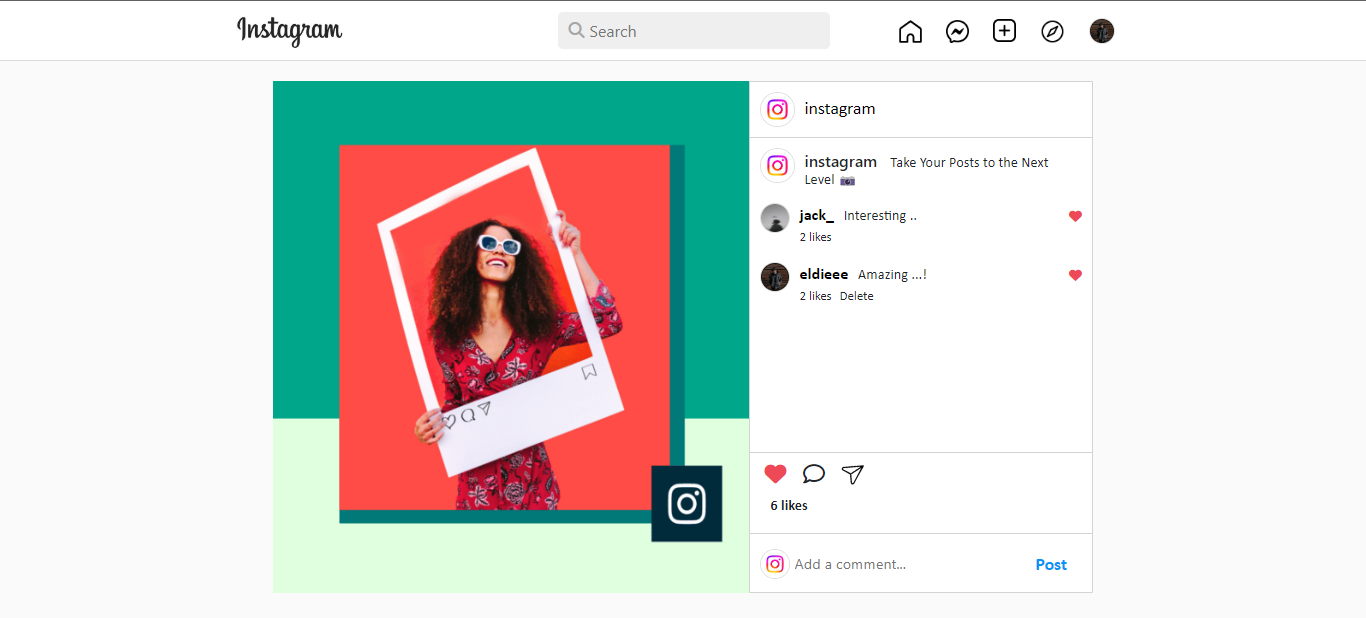
- Post creation with the caption / Like, comment, and delete the post.
- Direct message (real-time one-to-one chat).
- Profile picture, name, username, bio, and other details update features with notifications.
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
This project was built using HTML, CSS, SASS, JavaScript, EJS , Node JS, Express and MongoDB. It is an Social Media web application and for running on your local environment you should follow these guidelines.
- NPM
- Node JS
- MongoDB
The project repository can be found in GitHub link or just clone the project using this command.
Using HTTPS
# git clone https://github.com/Deepeshgodhwani/Instagram-clone.git
- Open terminal on your workspace with
cd /home/workspace/Instagram-clone
Install NPM
Check that you have node and npm installed
To check if you have Node.js installed, run this command in your terminal:
node -v
To confirm that you have npm installed you can run this command in your terminal:
npm -v
To confirm that you have MongoDB installed you can run this command in your terminal:
mongo -v
To install all the dependences of the project, run the following command:
npm install
To run the application got to the client folder and run the following command:
npm start
To run this project, you will need to add the following environment variables to your .env file in server folder
INSTAGRAM_CLONE_ENVIRONMENT
ASSET_PATH
SESSION_COOKIE_KEY
INSTAGRAM_CLONE_DB
INSTAGRAM_CLONE_GMAIL_USERNAME
INSTAGRAM_CLONE_GMAIL_PASSWORD
FACEBOOK_CLIENT_ID
FACEBOOK_CLIENT_SECRET
FACEBOOK_CALL_BACKURL
- Visual Studio Code
- MongoDB compass
If you want to contact me, you can reach me through below handles.
© 2023 Deepesh Godhwani
Give a ⭐️ if you like this project!















